Brand Assets
A collection of useful brand assets & documents for your Evolution Funding projects.
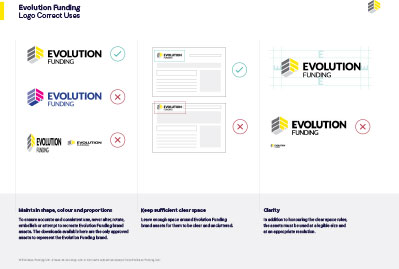
Logos5
Some logos have guideline documents, which provide a framework for how they should be used. Please see the documents section below for details.

Evolution Extra Logo
This code represents the SVG icon.
<svg id="evolution-extra-logo" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 195.5 61.9">
<polygon fill="#1E1946" points="82.7,33.9 82.7,35.7 74.9,35.7 74.9,41.1 81.2,41.1 81.2,42.8 74.9,42.8 74.9,48.4 82.7,48.4
82.7,50.2 72.7,50.2 72.7,33.9 "/>
<g>
<path fill="#1E1946" d="M89.6,41.8l-5.4-7.9h2.2c0.2,0,0.3,0,0.4,0.1c0.1,0.1,0.1,0.1,0.2,0.2l4.2,6.5c0.1-0.2,0.1-0.3,0.2-0.5
l4-5.9c0.1-0.1,0.1-0.2,0.2-0.3c0.1-0.1,0.2-0.1,0.3-0.1h2.1l-5.4,7.8l5.6,8.4h-2.2c-0.2,0-0.3,0-0.4-0.1c-0.1-0.1-0.2-0.2-0.2-0.3
l-4.4-6.8c-0.1,0.2-0.1,0.3-0.2,0.5l-4.2,6.4c-0.1,0.1-0.1,0.2-0.2,0.3c-0.1,0.1-0.2,0.1-0.4,0.1h-2L89.6,41.8z"/>
</g>
<polygon fill="#1E1946" points="111.5,33.9 111.5,35.8 106.2,35.8 106.2,50.2 104,50.2 104,35.8 98.8,35.8 98.8,33.9 "/>
<g>
<path fill="#1E1946" d="M115.3,41.8h2.3c0.6,0,1.2-0.1,1.7-0.2c0.5-0.2,0.9-0.4,1.2-0.7c0.3-0.3,0.6-0.6,0.7-1
c0.2-0.4,0.2-0.8,0.2-1.3c0-1-0.3-1.7-1-2.2c-0.6-0.5-1.6-0.7-2.9-0.7h-2.4V41.8z M115.3,43.4v6.8h-2.2V33.9h4.6
c1,0,1.9,0.1,2.7,0.3c0.7,0.2,1.4,0.5,1.9,0.9c0.5,0.4,0.8,0.9,1.1,1.4c0.2,0.6,0.4,1.2,0.4,1.9c0,0.6-0.1,1.1-0.3,1.6
c-0.2,0.5-0.4,0.9-0.8,1.3c-0.3,0.4-0.8,0.7-1.3,1c-0.5,0.3-1.1,0.5-1.7,0.6c0.3,0.2,0.5,0.4,0.7,0.7l4.7,6.4h-2
c-0.4,0-0.7-0.2-0.9-0.5l-4.2-5.8c-0.1-0.2-0.3-0.3-0.4-0.4c-0.2-0.1-0.4-0.1-0.7-0.1H115.3z"/>
<path fill="#1E1946" d="M129.7,44.1h6.1l-2.6-6.6c-0.2-0.4-0.3-0.9-0.5-1.5c-0.1,0.3-0.2,0.6-0.2,0.9c-0.1,0.3-0.2,0.5-0.2,0.7
L129.7,44.1z M140.4,50.2h-1.7c-0.2,0-0.4,0-0.5-0.1c-0.1-0.1-0.2-0.2-0.3-0.4l-1.5-3.9h-7.3l-1.5,3.9c-0.1,0.1-0.1,0.3-0.3,0.4
c-0.1,0.1-0.3,0.2-0.5,0.2h-1.7l6.5-16.2h2.2L140.4,50.2z"/>
</g>
<polygon fill="#1E1946" points="148.8,37 148.8,41.8 153.4,41.8 153.4,43.3 148.8,43.3 148.8,48.2 147.2,48.2 147.2,43.3
142.6,43.3 142.6,41.8 147.2,41.8 147.2,37 "/>
<polygon fill="#1E1946" points="161.8,37 161.8,41.8 166.4,41.8 166.4,43.3 161.8,43.3 161.8,48.2 160.1,48.2 160.1,43.3
155.5,43.3 155.5,41.8 160.1,41.8 160.1,37 "/>
<polygon fill="#1E1946" points="83.1,11.9 83.1,14.8 76.4,14.8 76.4,18.6 81.5,18.6 81.5,21.3 76.4,21.3 76.4,25.2 83.1,25.2
83.1,28.1 72.6,28.1 72.6,11.9 "/>
<g>
<path fill="#1E1946" d="M83.9,11.9h3c0.3,0,0.6,0.1,0.8,0.2c0.2,0.1,0.4,0.3,0.4,0.6l3.1,8.7c0.1,0.4,0.3,0.8,0.4,1.2
c0.1,0.4,0.3,0.9,0.4,1.4c0.1-0.5,0.2-1,0.4-1.4c0.1-0.4,0.3-0.9,0.4-1.2l3.1-8.7c0.1-0.2,0.2-0.4,0.4-0.6c0.2-0.2,0.5-0.3,0.8-0.3
h3.1l-6.5,16.2h-3.4L83.9,11.9z"/>
<path fill="#1E1946" d="M112.3,20c0-0.8-0.1-1.5-0.3-2.2c-0.2-0.6-0.5-1.2-0.9-1.6c-0.4-0.4-0.9-0.8-1.4-1
c-0.6-0.2-1.2-0.4-1.9-0.4c-0.7,0-1.4,0.1-1.9,0.4c-0.6,0.2-1,0.6-1.4,1c-0.4,0.4-0.7,1-0.9,1.6c-0.2,0.6-0.3,1.4-0.3,2.2
c0,0.8,0.1,1.5,0.3,2.2c0.2,0.6,0.5,1.2,0.9,1.6c0.4,0.4,0.9,0.8,1.4,1c0.6,0.2,1.2,0.4,1.9,0.4c0.7,0,1.4-0.1,1.9-0.4
c0.6-0.2,1-0.6,1.4-1c0.4-0.4,0.7-1,0.9-1.6C112.2,21.5,112.3,20.8,112.3,20 M116.1,20c0,1.2-0.2,2.3-0.6,3.3c-0.4,1-1,1.9-1.7,2.6
c-0.7,0.7-1.6,1.3-2.7,1.8c-1,0.4-2.2,0.6-3.4,0.6c-1.3,0-2.4-0.2-3.5-0.6c-1-0.4-1.9-1-2.7-1.8c-0.7-0.7-1.3-1.6-1.7-2.6
c-0.4-1-0.6-2.1-0.6-3.3c0-1.2,0.2-2.3,0.6-3.3c0.4-1,1-1.9,1.7-2.6c0.7-0.7,1.6-1.3,2.7-1.8c1-0.4,2.2-0.6,3.5-0.6
c1.3,0,2.4,0.2,3.4,0.6c1,0.4,1.9,1,2.7,1.8c0.7,0.7,1.3,1.6,1.7,2.6C115.9,17.7,116.1,18.8,116.1,20"/>
</g>
<polygon fill="#1E1946" points="121.3,25.1 127.3,25.1 127.3,28.1 117.5,28.1 117.5,11.9 121.3,11.9 "/>
<g>
<path fill="#1E1946" d="M134.9,25.1c0.5,0,1-0.1,1.4-0.3c0.4-0.2,0.7-0.4,1-0.7c0.3-0.3,0.5-0.7,0.6-1.1c0.1-0.4,0.2-1,0.2-1.5
v-9.6h3.8v9.6c0,1-0.2,1.9-0.5,2.7c-0.3,0.8-0.8,1.6-1.4,2.2c-0.6,0.6-1.3,1.1-2.2,1.4c-0.9,0.3-1.8,0.5-2.9,0.5
c-1.1,0-2.1-0.2-2.9-0.5c-0.9-0.3-1.6-0.8-2.2-1.4c-0.6-0.6-1.1-1.3-1.4-2.2c-0.3-0.8-0.5-1.7-0.5-2.7v-9.6h3.8v9.6
c0,0.6,0.1,1.1,0.2,1.5c0.1,0.5,0.4,0.8,0.6,1.1c0.3,0.3,0.6,0.6,1,0.7C134,25,134.4,25.1,134.9,25.1"/>
</g>
<polygon fill="#1E1946" points="156.2,11.9 156.2,14.9 151.6,14.9 151.6,28.1 147.8,28.1 147.8,14.9 143.2,14.9 143.2,11.9 "/>
<rect x="157.6" y="11.9" fill="#1E1946" width="3.8" height="16.2"/>
<g>
<path fill="#1E1946" d="M176.1,20c0-0.8-0.1-1.5-0.3-2.2c-0.2-0.6-0.5-1.2-0.9-1.6c-0.4-0.4-0.9-0.8-1.4-1
c-0.6-0.2-1.2-0.4-1.9-0.4c-0.7,0-1.4,0.1-1.9,0.4c-0.6,0.2-1,0.6-1.4,1c-0.4,0.4-0.7,1-0.9,1.6c-0.2,0.6-0.3,1.4-0.3,2.2
c0,0.8,0.1,1.5,0.3,2.2c0.2,0.6,0.5,1.2,0.9,1.6c0.4,0.4,0.9,0.8,1.4,1c0.6,0.2,1.2,0.4,1.9,0.4c0.7,0,1.4-0.1,1.9-0.4
c0.6-0.2,1-0.6,1.4-1c0.4-0.4,0.7-1,0.9-1.6C176,21.5,176.1,20.8,176.1,20 M180,20c0,1.2-0.2,2.3-0.6,3.3c-0.4,1-1,1.9-1.7,2.6
c-0.7,0.7-1.6,1.3-2.7,1.8c-1,0.4-2.2,0.6-3.4,0.6c-1.3,0-2.4-0.2-3.5-0.6c-1-0.4-1.9-1-2.7-1.8c-0.7-0.7-1.3-1.6-1.7-2.6
c-0.4-1-0.6-2.1-0.6-3.3c0-1.2,0.2-2.3,0.6-3.3c0.4-1,1-1.9,1.7-2.6c0.7-0.7,1.6-1.3,2.7-1.8c1-0.4,2.2-0.6,3.5-0.6
c1.3,0,2.4,0.2,3.4,0.6c1,0.4,1.9,1,2.7,1.8c0.7,0.7,1.3,1.6,1.7,2.6C179.8,17.7,180,18.8,180,20"/>
<path fill="#1E1946" d="M183.7,11.9c0.1,0,0.2,0,0.3,0.1c0.1,0,0.2,0.1,0.3,0.2c0.1,0.1,0.2,0.2,0.3,0.3l7.7,9.8
c0-0.3-0.1-0.6-0.1-0.9c0-0.3,0-0.6,0-0.8v-8.6h3.3v16.2h-2c-0.3,0-0.5,0-0.7-0.1c-0.2-0.1-0.4-0.3-0.6-0.5l-7.7-9.7
c0,0.3,0,0.6,0.1,0.8c0,0.3,0,0.5,0,0.8v8.7h-3.3V11.9h2C183.5,11.9,183.6,11.9,183.7,11.9"/>
</g>
<polygon fill="#FFE600" points="0,0 0,61.9 46.4,61.9 46.4,61.9 61.9,53 61.9,0 "/>
<rect x="26.7" y="12.3" fill="#1E1946" width="8.5" height="37.3"/>
<rect x="12.3" y="26.7" fill="#1E1946" width="37.3" height="8.5"/>
</svg>
Add this wherever you want the image to appear, taking note to edit the path depending on your directory setup:-
<svg><use xlink:href="/static/img/evotoolkit-059f9bb4f6.svg#evolution-extra-logo"></use></svg>Evolution Funding Logo
This code represents the SVG icon.
<svg id="evolution-funding-logo" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 477.9 116.1">
<style type="text/css">
.st0{fill:#010101;}
.st1{fill:#6E6F72;}
.st2{fill:#FEE600;}
.st3{fill:#D2D3D4;}
</style>
<polygon class="st0" points="162,27.5 162,35.6 143.3,35.6 143.3,46.3 157.6,46.3 157.6,54.1 143.3,54.1 143.3,65 162,65 162,73.1
132.6,73.1 132.6,27.5 "/>
<path class="st0" d="M164.3,27.5h8.5c0.9,0,1.7,0.2,2.3,0.6c0.6,0.4,1,1,1.3,1.7l8.8,24.4c0.4,1.1,0.8,2.2,1.2,3.5
c0.4,1.3,0.8,2.6,1.1,3.9c0.3-1.4,0.6-2.7,1-3.9c0.4-1.3,0.8-2.4,1.1-3.5l8.8-24.4c0.2-0.6,0.6-1.1,1.2-1.6c0.6-0.5,1.3-0.7,2.2-0.7
h8.6l-18.3,45.6h-9.6L164.3,27.5z"/>
<path class="st0" d="M244,50.3c0-2.3-0.3-4.3-0.9-6.1c-0.6-1.8-1.4-3.3-2.5-4.6c-1.1-1.3-2.4-2.2-4-2.9c-1.6-0.7-3.4-1-5.4-1
c-2,0-3.9,0.3-5.5,1c-1.6,0.7-2.9,1.6-4,2.9c-1.1,1.3-1.9,2.8-2.5,4.6c-0.6,1.8-0.9,3.8-0.9,6.1c0,2.3,0.3,4.3,0.9,6.1
c0.6,1.8,1.4,3.3,2.5,4.6c1.1,1.3,2.4,2.2,4,2.9c1.6,0.7,3.4,1,5.5,1c2,0,3.8-0.3,5.4-1c1.6-0.7,2.9-1.6,4-2.9
c1.1-1.3,1.9-2.8,2.5-4.6C243.7,54.6,244,52.6,244,50.3 M254.9,50.3c0,3.3-0.6,6.4-1.7,9.2c-1.1,2.8-2.7,5.3-4.8,7.4
c-2.1,2.1-4.6,3.7-7.5,4.9c-2.9,1.2-6.1,1.8-9.7,1.8c-3.6,0-6.8-0.6-9.7-1.8c-2.9-1.2-5.4-2.8-7.5-4.9c-2.1-2.1-3.7-4.6-4.8-7.4
c-1.1-2.8-1.7-5.9-1.7-9.2c0-3.3,0.6-6.4,1.7-9.2c1.1-2.8,2.7-5.3,4.8-7.4c2.1-2.1,4.6-3.7,7.5-4.9c2.9-1.2,6.2-1.8,9.7-1.8
c3.5,0,6.8,0.6,9.7,1.8c2.9,1.2,5.4,2.8,7.5,4.9c2.1,2.1,3.7,4.6,4.8,7.4C254.3,43.9,254.9,47,254.9,50.3"/>
<polygon class="st0" points="269.3,64.7 286.2,64.7 286.2,73.1 258.7,73.1 258.7,27.5 269.3,27.5 "/>
<path class="st0" d="M307.7,64.7c1.4,0,2.7-0.2,3.8-0.7c1.1-0.5,2.1-1.1,2.8-2c0.8-0.9,1.4-1.9,1.8-3.2c0.4-1.3,0.6-2.7,0.6-4.3v-27
h10.6v27c0,2.8-0.5,5.4-1.4,7.7c-0.9,2.3-2.2,4.4-3.9,6c-1.7,1.7-3.7,3-6.2,3.9c-2.4,0.9-5.1,1.4-8.2,1.4c-3,0-5.8-0.5-8.2-1.4
c-2.4-0.9-4.5-2.3-6.2-3.9c-1.7-1.7-3-3.7-3.9-6c-0.9-2.3-1.3-4.9-1.3-7.7v-27h10.6v27c0,1.6,0.2,3,0.6,4.3c0.4,1.3,1,2.3,1.8,3.2
c0.8,0.9,1.7,1.6,2.8,2C305,64.5,306.2,64.7,307.7,64.7"/>
<polygon class="st0" points="367.3,27.5 367.3,35.9 354.5,35.9 354.5,73.1 343.9,73.1 343.9,35.9 331,35.9 331,27.5 "/>
<rect x="371.4" y="27.5" class="st0" width="10.6" height="45.6"/>
<path class="st0" d="M423.4,50.3c0-2.3-0.3-4.3-0.9-6.1c-0.6-1.8-1.4-3.3-2.5-4.6c-1.1-1.3-2.4-2.2-4-2.9c-1.6-0.7-3.4-1-5.4-1
c-2,0-3.9,0.3-5.5,1c-1.6,0.7-2.9,1.6-4,2.9c-1.1,1.3-1.9,2.8-2.5,4.6c-0.6,1.8-0.9,3.8-0.9,6.1c0,2.3,0.3,4.3,0.9,6.1
c0.6,1.8,1.4,3.3,2.5,4.6c1.1,1.3,2.4,2.2,4,2.9c1.6,0.7,3.4,1,5.5,1c2,0,3.8-0.3,5.4-1c1.6-0.7,2.9-1.6,4-2.9
c1.1-1.3,1.9-2.8,2.5-4.6C423.1,54.6,423.4,52.6,423.4,50.3 M434.3,50.3c0,3.3-0.6,6.4-1.7,9.2c-1.1,2.8-2.7,5.3-4.8,7.4
c-2.1,2.1-4.6,3.7-7.5,4.9c-2.9,1.2-6.1,1.8-9.7,1.8c-3.6,0-6.8-0.6-9.7-1.8c-2.9-1.2-5.4-2.8-7.5-4.9c-2.1-2.1-3.7-4.6-4.8-7.4
c-1.1-2.8-1.7-5.9-1.7-9.2c0-3.3,0.6-6.4,1.7-9.2c1.1-2.8,2.7-5.3,4.8-7.4c2.1-2.1,4.6-3.7,7.5-4.9c2.9-1.2,6.2-1.8,9.7-1.8
c3.5,0,6.8,0.6,9.7,1.8c2.9,1.2,5.4,2.8,7.5,4.9c2.1,2.1,3.7,4.6,4.8,7.4C433.7,43.9,434.3,47,434.3,50.3"/>
<path class="st0" d="M444.8,27.5c0.3,0,0.6,0.1,0.8,0.2c0.2,0.1,0.5,0.3,0.7,0.5c0.2,0.2,0.5,0.5,0.8,0.8l21.7,27.4
c-0.1-0.9-0.1-1.7-0.2-2.6c0-0.8-0.1-1.6-0.1-2.3V27.5h9.3v45.6h-5.5c-0.8,0-1.5-0.1-2.1-0.4c-0.6-0.2-1.1-0.7-1.6-1.4l-21.5-27.2
c0.1,0.8,0.1,1.6,0.2,2.3c0,0.8,0.1,1.5,0.1,2.1v24.5h-9.3V27.5h5.6C444.1,27.5,444.5,27.5,444.8,27.5"/>
<polygon class="st0" points="150.6,86.7 150.6,89.9 136.6,89.9 136.6,100 148.5,100 148.5,103.2 136.6,103.2 136.6,115.7
132.6,115.7 132.6,86.7 "/>
<path class="st0" d="M166.3,112.6c1.2,0,2.3-0.2,3.2-0.6c0.9-0.4,1.7-1,2.4-1.7c0.7-0.7,1.2-1.6,1.5-2.6c0.3-1,0.5-2.1,0.5-3.4V86.7
h3.9v17.7c0,1.7-0.3,3.2-0.8,4.7c-0.5,1.4-1.3,2.7-2.3,3.7c-1,1-2.2,1.9-3.6,2.5c-1.4,0.6-3,0.9-4.8,0.9c-1.8,0-3.4-0.3-4.8-0.9
c-1.4-0.6-2.7-1.4-3.7-2.5c-1-1-1.8-2.3-2.3-3.7c-0.5-1.4-0.8-3-0.8-4.7V86.7h3.9v17.7c0,1.2,0.2,2.3,0.5,3.3c0.3,1,0.8,1.9,1.5,2.6
c0.7,0.7,1.5,1.3,2.4,1.7C164,112.4,165.1,112.6,166.3,112.6"/>
<path class="st0" d="M184.7,86.8c0.2,0.1,0.4,0.3,0.6,0.5l16.8,21.9c0-0.3-0.1-0.7-0.1-1c0-0.3,0-0.7,0-1V86.7h3.5v29.1h-2
c-0.3,0-0.6-0.1-0.8-0.2c-0.2-0.1-0.4-0.3-0.6-0.5l-16.8-21.9c0,0.3,0,0.7,0.1,1c0,0.3,0,0.6,0,0.9v20.7h-3.5V86.7h2
C184.2,86.7,184.5,86.7,184.7,86.8"/>
<path class="st0" d="M231,101.2c0-1.8-0.2-3.4-0.7-4.8c-0.5-1.4-1.2-2.6-2.1-3.6c-0.9-1-2-1.7-3.2-2.2c-1.3-0.5-2.7-0.8-4.2-0.8
h-6.9v22.7h6.9c1.6,0,3-0.3,4.2-0.8c1.3-0.5,2.4-1.3,3.2-2.2c0.9-1,1.6-2.2,2.1-3.6C230.7,104.6,231,103,231,101.2 M235,101.2
c0,2.2-0.3,4.2-1,5.9c-0.7,1.8-1.7,3.3-2.9,4.6c-1.3,1.3-2.8,2.3-4.5,3c-1.8,0.7-3.7,1-5.8,1h-10.9V86.7h10.9c2.1,0,4.1,0.3,5.8,1
c1.8,0.7,3.3,1.7,4.5,3c1.3,1.3,2.2,2.8,2.9,4.6C234.7,97,235,99,235,101.2"/>
<rect x="238.6" y="86.7" class="st0" width="3.9" height="29.1"/>
<path class="st0" d="M249.6,86.8c0.2,0.1,0.4,0.3,0.6,0.5l16.8,21.9c0-0.3-0.1-0.7-0.1-1c0-0.3,0-0.7,0-1V86.7h3.4v29.1h-2
c-0.3,0-0.6-0.1-0.8-0.2c-0.2-0.1-0.4-0.3-0.6-0.5l-16.8-21.9c0,0.3,0,0.7,0.1,1c0,0.3,0,0.6,0,0.9v20.7h-3.4V86.7h2
C249.1,86.7,249.4,86.7,249.6,86.8"/>
<path class="st0" d="M288.4,112.9c0.8,0,1.5,0,2.2-0.1c0.7-0.1,1.3-0.2,1.9-0.3c0.6-0.1,1.1-0.3,1.6-0.5c0.5-0.2,1-0.5,1.5-0.7v-6.4
h-4.5c-0.3,0-0.5-0.1-0.6-0.2c-0.2-0.1-0.2-0.3-0.2-0.5v-2.2h8.9v11.2c-0.7,0.5-1.5,1-2.3,1.4c-0.8,0.4-1.6,0.7-2.5,1
c-0.9,0.3-1.9,0.5-2.9,0.6c-1,0.1-2.1,0.2-3.3,0.2c-2.1,0-4-0.4-5.8-1.1c-1.8-0.7-3.3-1.7-4.5-3c-1.3-1.3-2.3-2.9-3-4.7
c-0.7-1.8-1.1-3.8-1.1-6c0-2.2,0.4-4.2,1-6.1c0.7-1.8,1.7-3.4,3-4.7c1.3-1.3,2.9-2.3,4.7-3c1.8-0.7,3.9-1.1,6.2-1.1
c1.2,0,2.2,0.1,3.2,0.3c1,0.2,1.9,0.4,2.7,0.7c0.8,0.3,1.6,0.7,2.3,1.2c0.7,0.4,1.4,1,2,1.5l-1.1,1.8c-0.2,0.4-0.5,0.6-0.9,0.6
c-0.2,0-0.5-0.1-0.7-0.2c-0.3-0.2-0.7-0.4-1.1-0.7c-0.4-0.3-0.9-0.5-1.5-0.8c-0.6-0.3-1.3-0.5-2.1-0.6c-0.8-0.2-1.8-0.3-2.9-0.3
c-1.6,0-3.1,0.3-4.4,0.8c-1.3,0.5-2.5,1.3-3.4,2.3c-0.9,1-1.7,2.2-2.2,3.6c-0.5,1.4-0.8,3-0.8,4.8c0,1.8,0.3,3.5,0.8,4.9
c0.5,1.4,1.3,2.7,2.2,3.7c0.9,1,2.1,1.8,3.4,2.3C285.4,112.6,286.8,112.9,288.4,112.9"/>
<polygon class="st1" points="48.3,45.4 48.3,26 0,53.9 0,73.2 "/>
<polygon class="st1" points="0,99.2 48.3,71.3 48.3,52 0,79.8 "/>
<polygon class="st2" points="54,19.4 54,0 102.3,27.9 102.3,47.3 "/>
<polygon class="st2" points="102.3,73.2 54,45.4 54,26 102.3,53.9 "/>
<polygon class="st1" points="0,47.3 48.3,19.4 48.3,0 0,27.9 "/>
<polygon class="st2" points="79.5,66.8 54,52 54,71.3 79.5,86.2 "/>
<polygon class="st3" points="6,102.7 28.7,115.8 74,89.6 51.1,76.6 "/>
<polygon class="st3" points="85.3,83.2 85.3,70.2 96.6,76.7 "/>
</svg>Add this wherever you want the image to appear, taking note to edit the path depending on your directory setup:-
<svg><use xlink:href="/static/img/evotoolkit-059f9bb4f6.svg#evolution-funding-logo"></use></svg>
Evolution Loans Logo
This code represents the SVG icon.
<svg id="evolution-loans-logo" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 195.6 65.6">
<g>
<path fill="#1E1946" d="M141.8,37.6c-0.6-0.5-1.2-1-2-1.3c-0.8-0.3-1.6-0.4-2.5-0.4c-0.8,0-1.5,0.1-2.2,0.4c-0.6,0.2-1.2,0.6-1.6,1
c-0.4,0.4-0.7,0.9-1,1.4c-0.2,0.5-0.3,1.1-0.3,1.7c0,0.7,0.1,1.3,0.3,1.8s0.5,0.9,0.9,1.2c0.4,0.3,0.8,0.6,1.2,0.8
c0.5,0.2,0.9,0.4,1.4,0.5c0.5,0.2,1,0.3,1.4,0.5c0.5,0.1,0.9,0.3,1.2,0.5c0.4,0.2,0.7,0.5,0.9,0.8c0.2,0.3,0.3,0.7,0.3,1.2
c0,0.4-0.1,0.9-0.2,1.2c-0.2,0.4-0.4,0.7-0.7,0.9c-0.3,0.3-0.6,0.5-1,0.6c-0.4,0.1-0.9,0.2-1.4,0.2c-0.6,0-1.2-0.1-1.6-0.3
c-0.4-0.2-0.8-0.4-1.1-0.6c-0.3-0.2-0.6-0.4-0.8-0.6c-0.2-0.2-0.4-0.3-0.5-0.3c-0.1,0-0.2,0-0.3,0.1c-0.1,0.1-0.2,0.1-0.2,0.2
l-0.6,1c0.6,0.7,1.4,1.2,2.2,1.6c0.9,0.4,1.8,0.6,2.9,0.6c0.9,0,1.6-0.1,2.3-0.4c0.7-0.3,1.3-0.6,1.7-1.1c0.5-0.5,0.8-1,1.1-1.6
c0.2-0.6,0.4-1.3,0.4-2c0-0.7-0.1-1.2-0.3-1.7c-0.2-0.5-0.5-0.9-0.9-1.2c-0.4-0.3-0.8-0.6-1.3-0.8c-0.5-0.2-0.9-0.4-1.4-0.6
c-0.5-0.2-1-0.3-1.4-0.5c-0.5-0.2-0.9-0.3-1.3-0.6s-0.7-0.5-0.9-0.8c-0.2-0.3-0.3-0.7-0.3-1.1c0-0.4,0.1-0.7,0.2-1
c0.1-0.3,0.3-0.6,0.6-0.8c0.3-0.2,0.6-0.4,1-0.5c0.4-0.1,0.8-0.2,1.3-0.2c0.5,0,1,0.1,1.3,0.2c0.4,0.1,0.7,0.3,0.9,0.4
c0.3,0.2,0.5,0.3,0.6,0.4c0.2,0.1,0.3,0.2,0.5,0.2c0.1,0,0.2,0,0.3-0.1c0.1-0.1,0.1-0.1,0.2-0.3L141.8,37.6z M117,36.1h-1.1v16.3
h1.9V40.8c0-0.2,0-0.3,0-0.5c0-0.2,0-0.4,0-0.6l9.4,12.3c0.1,0.1,0.2,0.2,0.3,0.3c0.1,0.1,0.3,0.1,0.4,0.1h1.1V36.1h-1.9v11.5
c0,0.2,0,0.4,0,0.5c0,0.2,0,0.4,0,0.6l-9.4-12.3c-0.1-0.2-0.2-0.3-0.3-0.3C117.4,36.1,117.2,36.1,117,36.1 M105.8,39.7
c0.1-0.2,0.2-0.4,0.2-0.7c0.1-0.3,0.2-0.5,0.2-0.9c0.2,0.6,0.3,1.1,0.5,1.5l2.6,6.6h-6.1L105.8,39.7z M107.4,36.1h-2.2l-6.5,16.3
h1.7c0.2,0,0.3-0.1,0.5-0.2c0.1-0.1,0.2-0.2,0.3-0.4l1.5-3.9h7.3l1.5,3.9c0.1,0.2,0.2,0.3,0.3,0.4c0.1,0.1,0.3,0.1,0.5,0.1h1.7
L107.4,36.1z M96,46.9c-0.3,0.8-0.7,1.5-1.2,2c-0.5,0.5-1.1,1-1.8,1.3c-0.7,0.3-1.5,0.4-2.4,0.4c-0.9,0-1.7-0.1-2.4-0.4
c-0.7-0.3-1.3-0.7-1.8-1.3c-0.5-0.5-0.9-1.2-1.2-2c-0.3-0.8-0.4-1.7-0.4-2.7c0-1,0.1-1.9,0.4-2.7c0.3-0.8,0.7-1.5,1.2-2
c0.5-0.5,1.1-1,1.8-1.3c0.7-0.3,1.5-0.4,2.4-0.4c0.9,0,1.7,0.1,2.4,0.4c0.7,0.3,1.3,0.7,1.8,1.3s0.9,1.2,1.2,2
c0.3,0.8,0.4,1.7,0.4,2.7C96.4,45.2,96.3,46.1,96,46.9 M98.1,40.9c-0.4-1-0.9-1.9-1.6-2.6c-0.7-0.7-1.6-1.3-2.5-1.7
c-1-0.4-2.1-0.6-3.3-0.6c-1.2,0-2.3,0.2-3.3,0.6c-1,0.4-1.8,1-2.5,1.7c-0.7,0.7-1.3,1.6-1.6,2.6c-0.4,1-0.6,2.1-0.6,3.4
c0,1.2,0.2,2.3,0.6,3.4c0.4,1,0.9,1.9,1.6,2.6c0.7,0.7,1.6,1.3,2.5,1.7c1,0.4,2.1,0.6,3.3,0.6c1.2,0,2.3-0.2,3.3-0.6
c1-0.4,1.8-1,2.5-1.7c0.7-0.7,1.3-1.6,1.6-2.6c0.4-1,0.6-2.1,0.6-3.4C98.7,43,98.5,41.9,98.1,40.9 M74.9,36.1h-2.2v16.3H82v-1.9
h-7.1V36.1z"/>
</g>
<polygon fill="#54B8B1" points="0,0 0,65.6 46.7,65.6 61.9,56.8 61.9,0 "/>
<polygon fill="#1E1946" points="29.6,26.6 29.6,17.5 6.9,30.6 6.9,39.7 "/>
<polygon fill="#1E1946" points="6.9,51.9 29.6,38.8 29.6,29.7 6.9,42.8 "/>
<polygon fill="#1E1946" points="32.3,14.4 32.3,5.3 55,18.4 55,27.5 "/>
<polygon fill="#1E1946" points="55,39.7 32.3,26.6 32.3,17.5 55,30.6 "/>
<polygon fill="#1E1946" points="6.9,27.5 29.6,14.4 29.6,5.3 6.9,18.4 "/>
<polygon fill="#1E1946" points="44.3,36.7 32.3,29.7 32.3,38.8 44.3,45.8 "/>
<polygon fill="#1E1946" points="9.7,53.6 20.4,59.7 41.7,47.4 30.9,41.3 "/>
<polygon fill="#1E1946" points="47,44.4 47,38.3 52.3,41.3 "/>
<polygon fill="#1E1946" points="83.2,14.8 83.2,17.7 76.5,17.7 76.5,21.5 81.6,21.5 81.6,24.3 76.5,24.3 76.5,28.2 83.2,28.2
83.2,31.1 72.7,31.1 72.7,14.8 "/>
<g>
<path fill="#1E1946" d="M84,14.8h3c0.3,0,0.6,0.1,0.8,0.2c0.2,0.1,0.4,0.3,0.4,0.6l3.2,8.7c0.1,0.4,0.3,0.8,0.4,1.2
c0.1,0.4,0.3,0.9,0.4,1.4c0.1-0.5,0.2-1,0.4-1.4c0.1-0.4,0.3-0.9,0.4-1.2l3.1-8.7c0.1-0.2,0.2-0.4,0.4-0.6c0.2-0.2,0.5-0.3,0.8-0.3
h3.1l-6.5,16.3h-3.4L84,14.8z"/>
<path fill="#1E1946" d="M112.4,23c0-0.8-0.1-1.5-0.3-2.2c-0.2-0.6-0.5-1.2-0.9-1.6c-0.4-0.4-0.9-0.8-1.4-1
c-0.6-0.2-1.2-0.4-1.9-0.4c-0.7,0-1.4,0.1-2,0.4c-0.6,0.2-1.1,0.6-1.4,1c-0.4,0.4-0.7,1-0.9,1.6c-0.2,0.6-0.3,1.4-0.3,2.2
c0,0.8,0.1,1.5,0.3,2.2c0.2,0.6,0.5,1.2,0.9,1.6c0.4,0.4,0.9,0.8,1.4,1c0.6,0.2,1.2,0.4,2,0.4c0.7,0,1.4-0.1,1.9-0.4
c0.6-0.2,1-0.6,1.4-1c0.4-0.4,0.7-1,0.9-1.6C112.3,24.5,112.4,23.8,112.4,23 M116.3,23c0,1.2-0.2,2.3-0.6,3.3c-0.4,1-1,1.9-1.7,2.6
c-0.7,0.7-1.6,1.3-2.7,1.8c-1,0.4-2.2,0.6-3.5,0.6s-2.4-0.2-3.5-0.6c-1-0.4-1.9-1-2.7-1.8c-0.7-0.7-1.3-1.6-1.7-2.6
c-0.4-1-0.6-2.1-0.6-3.3c0-1.2,0.2-2.3,0.6-3.3c0.4-1,1-1.9,1.7-2.6c0.7-0.7,1.6-1.3,2.7-1.8c1-0.4,2.2-0.6,3.5-0.6
s2.4,0.2,3.5,0.6c1,0.4,1.9,1,2.7,1.8c0.7,0.7,1.3,1.6,1.7,2.6C116.1,20.7,116.3,21.8,116.3,23"/>
</g>
<polygon fill="#1E1946" points="121.1,28.1 127.2,28.1 127.2,31.1 117.4,31.1 117.4,14.8 121.1,14.8 "/>
<g>
<path fill="#1E1946" d="M134.8,28.1c0.5,0,1-0.1,1.4-0.3c0.4-0.2,0.7-0.4,1-0.7c0.3-0.3,0.5-0.7,0.6-1.1c0.1-0.5,0.2-1,0.2-1.5
v-9.6h3.8v9.6c0,1-0.2,1.9-0.5,2.7c-0.3,0.8-0.8,1.6-1.4,2.2c-0.6,0.6-1.3,1.1-2.2,1.4c-0.9,0.3-1.8,0.5-2.9,0.5
c-1.1,0-2.1-0.2-2.9-0.5c-0.9-0.3-1.6-0.8-2.2-1.4c-0.6-0.6-1.1-1.3-1.4-2.2c-0.3-0.8-0.5-1.8-0.5-2.7v-9.6h3.8v9.6
c0,0.6,0.1,1.1,0.2,1.5c0.1,0.5,0.4,0.8,0.6,1.2c0.3,0.3,0.6,0.6,1,0.7C133.9,28,134.3,28.1,134.8,28.1"/>
</g>
<polygon fill="#1E1946" points="156.1,14.8 156.1,17.8 151.5,17.8 151.5,31.1 147.7,31.1 147.7,17.8 143.2,17.8 143.2,14.8 "/>
<rect x="157.6" y="14.8" fill="#1E1946" width="3.8" height="16.3"/>
<g>
<path fill="#1E1946" d="M176.1,23c0-0.8-0.1-1.5-0.3-2.2c-0.2-0.6-0.5-1.2-0.9-1.6c-0.4-0.4-0.9-0.8-1.4-1
c-0.6-0.2-1.2-0.4-1.9-0.4c-0.7,0-1.4,0.1-2,0.4c-0.6,0.2-1.1,0.6-1.4,1c-0.4,0.4-0.7,1-0.9,1.6c-0.2,0.6-0.3,1.4-0.3,2.2
c0,0.8,0.1,1.5,0.3,2.2c0.2,0.6,0.5,1.2,0.9,1.6c0.4,0.4,0.9,0.8,1.4,1c0.6,0.2,1.2,0.4,2,0.4c0.7,0,1.4-0.1,1.9-0.4
c0.6-0.2,1-0.6,1.4-1c0.4-0.4,0.7-1,0.9-1.6C176,24.5,176.1,23.8,176.1,23 M180,23c0,1.2-0.2,2.3-0.6,3.3c-0.4,1-1,1.9-1.7,2.6
c-0.7,0.7-1.6,1.3-2.7,1.8c-1,0.4-2.2,0.6-3.5,0.6c-1.3,0-2.4-0.2-3.5-0.6c-1-0.4-1.9-1-2.7-1.8c-0.7-0.7-1.3-1.6-1.7-2.6
c-0.4-1-0.6-2.1-0.6-3.3c0-1.2,0.2-2.3,0.6-3.3c0.4-1,1-1.9,1.7-2.6c0.7-0.7,1.6-1.3,2.7-1.8c1-0.4,2.2-0.6,3.5-0.6
c1.3,0,2.4,0.2,3.5,0.6c1,0.4,1.9,1,2.7,1.8c0.7,0.7,1.3,1.6,1.7,2.6C179.8,20.7,180,21.8,180,23"/>
<path fill="#1E1946" d="M183.8,14.8c0.1,0,0.2,0,0.3,0.1c0.1,0,0.2,0.1,0.3,0.2c0.1,0.1,0.2,0.2,0.3,0.3l7.7,9.8
c0-0.3-0.1-0.6-0.1-0.9c0-0.3,0-0.6,0-0.8v-8.6h3.3v16.3h-2c-0.3,0-0.5,0-0.7-0.1c-0.2-0.1-0.4-0.3-0.6-0.5l-7.7-9.7
c0,0.3,0,0.6,0.1,0.8c0,0.3,0,0.5,0,0.8v8.7h-3.3V14.8h2C183.5,14.8,183.7,14.8,183.8,14.8"/>
</g>
</svg>
Add this wherever you want the image to appear, taking note to edit the path depending on your directory setup:-
<svg><use xlink:href="/static/img/evotoolkit-059f9bb4f6.svg#evolution-loans-logo"></use></svg>
Evolution Motor Finance Logo
This code represents the SVG icon.
<svg id="evolution-motor-finance-logo" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 189.1 65.6">
<g>
<path fill="#201747" d="M150.4,44.7V60h9.4v-1.7h-7.3v-5.2h5.9v-1.6h-5.9v-5.1h7.3v-1.7H150.4z M146.6,57c-0.3,0.2-0.5,0.4-0.8,0.6
c-0.3,0.2-0.6,0.3-0.9,0.4c-0.3,0.1-0.6,0.2-1,0.3c-0.4,0.1-0.8,0.1-1.2,0.1c-0.7,0-1.4-0.1-2.1-0.4c-0.6-0.3-1.2-0.7-1.7-1.2
c-0.5-0.5-0.8-1.1-1.1-1.9c-0.3-0.7-0.4-1.6-0.4-2.5c0-0.9,0.1-1.8,0.4-2.5c0.3-0.7,0.7-1.4,1.1-1.9c0.5-0.5,1.1-0.9,1.8-1.2
c0.7-0.3,1.4-0.4,2.2-0.4c0.5,0,0.9,0,1.2,0.1c0.3,0.1,0.7,0.2,0.9,0.3c0.3,0.1,0.5,0.2,0.7,0.3c0.2,0.1,0.4,0.2,0.5,0.3
c0.1,0.1,0.3,0.2,0.4,0.3c0.1,0.1,0.2,0.1,0.3,0.1c0.1,0,0.2,0,0.3-0.1c0.1,0,0.1-0.1,0.2-0.2l0.7-0.9c-0.6-0.6-1.4-1.1-2.2-1.4
c-0.8-0.3-1.8-0.5-2.9-0.5c-1.1,0-2.2,0.2-3.1,0.6c-0.9,0.4-1.7,0.9-2.4,1.6c-0.7,0.7-1.2,1.5-1.6,2.5c-0.4,1-0.6,2-0.6,3.2
c0,1.1,0.2,2.2,0.5,3.2c0.3,1,0.8,1.8,1.5,2.5c0.6,0.7,1.4,1.2,2.3,1.6c0.9,0.4,1.9,0.6,3,0.6c1.3,0,2.3-0.2,3.2-0.6
c0.9-0.4,1.6-1,2.3-1.7l-0.8-0.9c-0.1-0.1-0.2-0.1-0.3-0.1C146.9,56.8,146.7,56.9,146.6,57 M121.3,44.7h-1.1V60h1.8V49.1
c0-0.1,0-0.3,0-0.5c0-0.2,0-0.3,0-0.5l8.8,11.5c0.1,0.1,0.2,0.2,0.3,0.3c0.1,0.1,0.2,0.1,0.4,0.1h1V44.7h-1.8v10.8
c0,0.2,0,0.3,0,0.5c0,0.2,0,0.4,0,0.5L122,45.1c-0.1-0.1-0.2-0.2-0.3-0.3C121.6,44.7,121.4,44.7,121.3,44.7 M110.7,48.1
c0.1-0.2,0.1-0.4,0.2-0.6c0.1-0.2,0.2-0.5,0.2-0.8c0.2,0.6,0.3,1.1,0.5,1.4l2.4,6.2h-5.7L110.7,48.1z M112.2,44.7h-2.1L104,60h1.6
c0.2,0,0.3-0.1,0.4-0.1c0.1-0.1,0.2-0.2,0.3-0.3l1.4-3.7h6.8l1.4,3.7c0.1,0.1,0.1,0.3,0.3,0.4c0.1,0.1,0.3,0.1,0.4,0.1h1.6
L112.2,44.7z M90.9,44.7h-1.1V60h1.8V49.1c0-0.1,0-0.3,0-0.5c0-0.2,0-0.3,0-0.5l8.8,11.5c0.1,0.1,0.2,0.2,0.3,0.3
c0.1,0.1,0.2,0.1,0.4,0.1h1V44.7h-1.8v10.8c0,0.2,0,0.3,0,0.5c0,0.2,0,0.4,0,0.5l-8.8-11.5c-0.1-0.1-0.2-0.2-0.3-0.3
C91.2,44.7,91,44.7,90.9,44.7 M86.5,44.7h-2.1V60h2.1V44.7z M72.6,44.7V60h2.1v-6.6h6.3v-1.7h-6.3v-5.3H82v-1.7H72.6z"/>
<path fill="#201747" d="M138.3,26.7h2.3c1.2,0,2.1,0.2,2.7,0.7c0.6,0.5,0.9,1.1,0.9,2.1c0,0.4-0.1,0.9-0.2,1.2
c-0.2,0.4-0.4,0.7-0.7,1c-0.3,0.3-0.7,0.5-1.1,0.6c-0.5,0.1-1,0.2-1.6,0.2h-2.2V26.7z M139.8,34c0.3,0,0.5,0,0.6,0.1
c0.1,0.1,0.3,0.2,0.4,0.4l4,5.4c0.2,0.3,0.5,0.4,0.8,0.4h1.8l-4.4-6.1c-0.2-0.3-0.4-0.5-0.7-0.6c0.6-0.1,1.1-0.3,1.6-0.6
c0.5-0.3,0.9-0.6,1.2-1c0.3-0.4,0.6-0.8,0.7-1.3c0.2-0.5,0.3-1,0.3-1.5c0-0.6-0.1-1.2-0.3-1.8c-0.2-0.5-0.6-1-1-1.3
c-0.5-0.4-1-0.7-1.7-0.8c-0.7-0.2-1.5-0.3-2.5-0.3h-4.3v15.3h2.1V34H139.8z M131.3,35.2c-0.3,0.7-0.6,1.4-1.1,1.9
c-0.5,0.5-1,0.9-1.7,1.2c-0.7,0.3-1.4,0.4-2.2,0.4c-0.8,0-1.6-0.1-2.2-0.4c-0.7-0.3-1.2-0.7-1.7-1.2c-0.5-0.5-0.8-1.1-1.1-1.9
c-0.3-0.7-0.4-1.6-0.4-2.5c0-0.9,0.1-1.8,0.4-2.5c0.3-0.7,0.6-1.4,1.1-1.9c0.5-0.5,1-0.9,1.7-1.2c0.7-0.3,1.4-0.4,2.2-0.4
c0.8,0,1.6,0.1,2.2,0.4c0.7,0.3,1.2,0.7,1.7,1.2c0.5,0.5,0.8,1.1,1.1,1.9c0.3,0.7,0.4,1.6,0.4,2.5
C131.7,33.7,131.6,34.5,131.3,35.2 M133.3,29.6c-0.4-1-0.9-1.8-1.5-2.5c-0.7-0.7-1.5-1.2-2.4-1.6c-0.9-0.4-1.9-0.6-3.1-0.6
c-1.1,0-2.1,0.2-3.1,0.6c-0.9,0.4-1.7,0.9-2.4,1.6c-0.7,0.7-1.2,1.5-1.5,2.5c-0.4,1-0.5,2-0.5,3.1c0,1.1,0.2,2.2,0.5,3.1
c0.4,1,0.9,1.8,1.5,2.5c0.7,0.7,1.5,1.2,2.4,1.6c0.9,0.4,1.9,0.6,3.1,0.6c1.1,0,2.1-0.2,3.1-0.6c0.9-0.4,1.7-0.9,2.4-1.6
c0.7-0.7,1.2-1.5,1.5-2.5c0.4-1,0.5-2,0.5-3.1C133.8,31.6,133.7,30.5,133.3,29.6 M106.3,25.1v1.7h4.9v13.5h2.1V26.8h4.9v-1.7H106.3
z M103.3,35.2c-0.3,0.7-0.6,1.4-1.1,1.9c-0.5,0.5-1,0.9-1.7,1.2c-0.7,0.3-1.4,0.4-2.2,0.4c-0.8,0-1.6-0.1-2.2-0.4
c-0.7-0.3-1.2-0.7-1.7-1.2c-0.5-0.5-0.8-1.1-1.1-1.9c-0.3-0.7-0.4-1.6-0.4-2.5c0-0.9,0.1-1.8,0.4-2.5c0.3-0.7,0.6-1.4,1.1-1.9
c0.5-0.5,1-0.9,1.7-1.2c0.7-0.3,1.4-0.4,2.2-0.4c0.8,0,1.6,0.1,2.2,0.4c0.7,0.3,1.2,0.7,1.7,1.2c0.5,0.5,0.8,1.1,1.1,1.9
c0.3,0.7,0.4,1.6,0.4,2.5C103.7,33.7,103.6,34.5,103.3,35.2 M105.3,29.6c-0.4-1-0.9-1.8-1.5-2.5c-0.7-0.7-1.5-1.2-2.4-1.6
c-0.9-0.4-1.9-0.6-3.1-0.6c-1.1,0-2.1,0.2-3.1,0.6c-0.9,0.4-1.7,0.9-2.4,1.6c-0.7,0.7-1.2,1.5-1.5,2.5c-0.4,1-0.5,2-0.5,3.1
c0,1.1,0.2,2.2,0.5,3.1c0.4,1,0.9,1.8,1.5,2.5c0.7,0.7,1.5,1.2,2.4,1.6c0.9,0.4,1.9,0.6,3.1,0.6c1.1,0,2.1-0.2,3.1-0.6
c0.9-0.4,1.7-0.9,2.4-1.6c0.7-0.7,1.2-1.5,1.5-2.5c0.4-1,0.5-2,0.5-3.1C105.8,31.6,105.7,30.5,105.3,29.6 M80.1,34.8l-5.3-9.4
c-0.1-0.2-0.2-0.3-0.3-0.3c-0.1,0-0.2-0.1-0.4-0.1h-1.5v15.3h1.8V29.1c0-0.1,0-0.3,0-0.5c0-0.2,0-0.4,0-0.5l5.3,9.6
c0.2,0.3,0.4,0.5,0.7,0.5h0.3c0.3,0,0.6-0.2,0.7-0.5l5.2-9.5c0,0.2,0,0.4,0,0.5c0,0.2,0,0.3,0,0.5v11.2h1.8V25.1h-1.5
c-0.2,0-0.3,0-0.4,0.1c-0.1,0-0.2,0.1-0.3,0.3l-5.2,9.4c-0.1,0.2-0.2,0.4-0.3,0.5c-0.1,0.2-0.2,0.4-0.2,0.6
c-0.1-0.2-0.1-0.4-0.2-0.6S80.2,35,80.1,34.8"/>
</g>
<polygon fill="#FFE600" points="0,0 0,65.6 46.7,65.6 61.9,56.8 61.9,0 "/>
<polygon fill="#1E1946" points="29.6,26.6 29.6,17.5 6.9,30.6 6.9,39.7 "/>
<polygon fill="#1E1946" points="6.9,51.9 29.6,38.8 29.6,29.7 6.9,42.8 "/>
<polygon fill="#1E1946" points="32.3,14.4 32.3,5.3 55,18.4 55,27.5 "/>
<polygon fill="#1E1946" points="55,39.7 32.3,26.6 32.3,17.5 55,30.6 "/>
<polygon fill="#1E1946" points="6.9,27.5 29.6,14.4 29.6,5.3 6.9,18.4 "/>
<polygon fill="#1E1946" points="44.3,36.7 32.3,29.7 32.3,38.8 44.3,45.8 "/>
<polygon fill="#1E1946" points="9.7,53.5 20.4,59.7 41.7,47.4 30.9,41.3 "/>
<polygon fill="#1E1946" points="47,44.4 47,38.3 52.3,41.3 "/>
<polygon fill="#201747" points="82.5,5.2 82.5,7.9 76.2,7.9 76.2,11.5 81,11.5 81,14.2 76.2,14.2 76.2,17.8 82.5,17.8 82.5,20.6
72.6,20.6 72.6,5.2 "/>
<g>
<path fill="#201747" d="M83.3,5.2h2.9c0.3,0,0.6,0.1,0.8,0.2c0.2,0.1,0.3,0.3,0.4,0.6l3,8.2c0.1,0.4,0.3,0.8,0.4,1.2
c0.1,0.4,0.3,0.9,0.4,1.3c0.1-0.5,0.2-0.9,0.3-1.3c0.1-0.4,0.3-0.8,0.4-1.2l3-8.2c0.1-0.2,0.2-0.4,0.4-0.5c0.2-0.2,0.5-0.2,0.8-0.2
h2.9l-6.2,15.4h-3.2L83.3,5.2z"/>
<path fill="#201747" d="M110.2,12.9c0-0.8-0.1-1.4-0.3-2.1c-0.2-0.6-0.5-1.1-0.9-1.5c-0.4-0.4-0.8-0.7-1.4-1
c-0.5-0.2-1.1-0.3-1.8-0.3c-0.7,0-1.3,0.1-1.8,0.3c-0.5,0.2-1,0.6-1.4,1c-0.4,0.4-0.7,0.9-0.9,1.5c-0.2,0.6-0.3,1.3-0.3,2.1
c0,0.8,0.1,1.5,0.3,2.1c0.2,0.6,0.5,1.1,0.9,1.5c0.4,0.4,0.8,0.7,1.4,1c0.5,0.2,1.2,0.3,1.8,0.3c0.7,0,1.3-0.1,1.8-0.3
c0.5-0.2,1-0.5,1.4-1c0.4-0.4,0.7-0.9,0.9-1.5C110.1,14.3,110.2,13.7,110.2,12.9 M113.8,12.9c0,1.1-0.2,2.1-0.6,3.1
c-0.4,1-0.9,1.8-1.6,2.5c-0.7,0.7-1.5,1.3-2.5,1.7c-1,0.4-2.1,0.6-3.3,0.6c-1.2,0-2.3-0.2-3.3-0.6c-1-0.4-1.8-1-2.5-1.7
c-0.7-0.7-1.2-1.5-1.6-2.5c-0.4-1-0.6-2-0.6-3.1c0-1.1,0.2-2.1,0.6-3.1c0.4-1,0.9-1.8,1.6-2.5c0.7-0.7,1.5-1.3,2.5-1.7
c1-0.4,2.1-0.6,3.3-0.6c1.2,0,2.3,0.2,3.3,0.6c1,0.4,1.8,1,2.5,1.7c0.7,0.7,1.2,1.5,1.6,2.5C113.6,10.8,113.8,11.8,113.8,12.9"/>
</g>
<polygon fill="#201747" points="118.7,17.7 124.4,17.7 124.4,20.6 115.1,20.6 115.1,5.2 118.7,5.2 "/>
<g>
<path fill="#201747" d="M131.7,17.8c0.5,0,0.9-0.1,1.3-0.2c0.4-0.2,0.7-0.4,1-0.7c0.3-0.3,0.5-0.7,0.6-1.1c0.1-0.4,0.2-0.9,0.2-1.5
V5.2h3.6v9.1c0,0.9-0.2,1.8-0.5,2.6c-0.3,0.8-0.7,1.5-1.3,2c-0.6,0.6-1.3,1-2.1,1.3c-0.8,0.3-1.7,0.5-2.8,0.5c-1,0-2-0.2-2.8-0.5
c-0.8-0.3-1.5-0.8-2.1-1.3c-0.6-0.6-1-1.3-1.3-2c-0.3-0.8-0.5-1.7-0.5-2.6V5.2h3.6v9.1c0,0.5,0.1,1,0.2,1.5
c0.1,0.4,0.3,0.8,0.6,1.1s0.6,0.5,1,0.7C130.8,17.7,131.2,17.8,131.7,17.8"/>
</g>
<polygon fill="#201747" points="151.8,5.2 151.8,8 147.5,8 147.5,20.6 143.9,20.6 143.9,8 139.5,8 139.5,5.2 "/>
<rect x="153.2" y="5.2" fill="#201747" width="3.6" height="15.4"/>
<g>
<path fill="#201747" d="M170.7,12.9c0-0.8-0.1-1.4-0.3-2.1c-0.2-0.6-0.5-1.1-0.9-1.5c-0.4-0.4-0.8-0.7-1.4-1
c-0.5-0.2-1.1-0.3-1.8-0.3c-0.7,0-1.3,0.1-1.8,0.3c-0.5,0.2-1,0.6-1.4,1c-0.4,0.4-0.7,0.9-0.9,1.5c-0.2,0.6-0.3,1.3-0.3,2.1
c0,0.8,0.1,1.5,0.3,2.1c0.2,0.6,0.5,1.1,0.9,1.5c0.4,0.4,0.8,0.7,1.4,1c0.5,0.2,1.2,0.3,1.8,0.3c0.7,0,1.3-0.1,1.8-0.3
c0.5-0.2,1-0.5,1.4-1c0.4-0.4,0.7-0.9,0.9-1.5C170.6,14.3,170.7,13.7,170.7,12.9 M174.4,12.9c0,1.1-0.2,2.1-0.6,3.1
c-0.4,1-0.9,1.8-1.6,2.5c-0.7,0.7-1.5,1.3-2.5,1.7c-1,0.4-2.1,0.6-3.3,0.6c-1.2,0-2.3-0.2-3.3-0.6c-1-0.4-1.8-1-2.5-1.7
c-0.7-0.7-1.2-1.5-1.6-2.5c-0.4-1-0.6-2-0.6-3.1c0-1.1,0.2-2.1,0.6-3.1c0.4-1,0.9-1.8,1.6-2.5c0.7-0.7,1.5-1.3,2.5-1.7
c1-0.4,2.1-0.6,3.3-0.6c1.2,0,2.3,0.2,3.3,0.6c1,0.4,1.8,1,2.5,1.7c0.7,0.7,1.2,1.5,1.6,2.5C174.2,10.8,174.4,11.8,174.4,12.9"/>
<path fill="#201747" d="M177.9,5.2c0.1,0,0.2,0,0.3,0.1c0.1,0,0.2,0.1,0.2,0.2c0.1,0.1,0.2,0.2,0.3,0.3l7.3,9.2
c0-0.3,0-0.6-0.1-0.9c0-0.3,0-0.5,0-0.8V5.2h3.2v15.4h-1.9c-0.3,0-0.5,0-0.7-0.1c-0.2-0.1-0.4-0.2-0.6-0.5l-7.3-9.2
c0,0.3,0,0.5,0.1,0.8c0,0.3,0,0.5,0,0.7v8.3h-3.2V5.2h1.9C177.7,5.2,177.8,5.2,177.9,5.2"/>
</g>
</svg>
Add this wherever you want the image to appear, taking note to edit the path depending on your directory setup:-
<svg><use xlink:href="/static/img/evotoolkit-059f9bb4f6.svg#evolution-motor-finance-logo"></use></svg>
Powered by Evolution Funding Logo
This code represents the SVG icon.
<svg id="powered-by-evolution-funding-logo" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 154.8 47.5">
<g>
<g>
<path fill="#6F6F6E" d="M44.2,6.3V10H43V0.5h3.5c1,0,1.8,0.3,2.4,0.8s0.9,1.2,0.9,2.1c0,0.9-0.3,1.6-0.9,2.1
c-0.6,0.5-1.4,0.7-2.5,0.7H44.2z M44.2,5.2h2.2c0.7,0,1.2-0.2,1.5-0.5c0.4-0.3,0.5-0.8,0.5-1.4c0-0.6-0.2-1-0.5-1.3
c-0.4-0.3-0.8-0.5-1.5-0.5h-2.3V5.2z"/>
<path fill="#6F6F6E" d="M50.8,6.4c0-0.7,0.1-1.3,0.4-1.9c0.3-0.5,0.6-1,1.1-1.3c0.5-0.3,1-0.4,1.6-0.4c1,0,1.7,0.3,2.3,1
c0.6,0.7,0.9,1.5,0.9,2.6v0.1c0,0.7-0.1,1.3-0.4,1.8c-0.3,0.5-0.6,1-1.1,1.3c-0.5,0.3-1,0.5-1.7,0.5c-1,0-1.7-0.3-2.3-1
C51.1,8.4,50.8,7.6,50.8,6.4L50.8,6.4z M52,6.5c0,0.8,0.2,1.4,0.5,1.9c0.4,0.5,0.8,0.7,1.4,0.7c0.6,0,1.1-0.2,1.5-0.7
c0.4-0.5,0.5-1.1,0.5-2c0-0.8-0.2-1.4-0.5-1.9C55.1,4,54.6,3.8,54,3.8c-0.6,0-1.1,0.2-1.4,0.7C52.2,5,52,5.6,52,6.5z"/>
<path fill="#6F6F6E" d="M64.9,8.3l1.3-5.4h1.2l-2,7h-1l-1.7-5.3L61.1,10h-1l-2-7h1.2l1.4,5.3l1.6-5.3h1L64.9,8.3z"/>
<path fill="#6F6F6E" d="M71.6,10.1c-1,0-1.7-0.3-2.3-0.9c-0.6-0.6-0.9-1.5-0.9-2.5V6.4c0-0.7,0.1-1.3,0.4-1.9
c0.3-0.5,0.6-1,1.1-1.3c0.5-0.3,1-0.5,1.6-0.5c0.9,0,1.6,0.3,2.1,0.9c0.5,0.6,0.8,1.5,0.8,2.6v0.5h-4.8c0,0.7,0.2,1.2,0.6,1.7
c0.4,0.4,0.9,0.6,1.5,0.6c0.4,0,0.8-0.1,1.1-0.3c0.3-0.2,0.6-0.4,0.8-0.7l0.7,0.6C73.7,9.6,72.8,10.1,71.6,10.1z M71.4,3.8
c-0.5,0-0.9,0.2-1.2,0.5c-0.3,0.4-0.5,0.8-0.6,1.5h3.5V5.7c0-0.6-0.2-1.1-0.5-1.4S72,3.8,71.4,3.8z"/>
</g>
<g>
<path fill="#6F6F6E" d="M78.5,4c-0.2,0-0.4,0-0.6,0c-0.8,0-1.3,0.3-1.6,1v5h-1.2v-7h1.2l0,0.8c0.4-0.6,1-0.9,1.7-0.9
c0.2,0,0.4,0,0.5,0.1V4z"/>
<path fill="#6F6F6E" d="M82.5,10.1c-1,0-1.7-0.3-2.3-0.9c-0.6-0.6-0.9-1.5-0.9-2.5V6.4c0-0.7,0.1-1.3,0.4-1.9
c0.3-0.5,0.6-1,1.1-1.3c0.5-0.3,1-0.5,1.6-0.5c0.9,0,1.6,0.3,2.1,0.9c0.5,0.6,0.8,1.5,0.8,2.6v0.5h-4.8c0,0.7,0.2,1.2,0.6,1.7
c0.4,0.4,0.9,0.6,1.5,0.6c0.4,0,0.8-0.1,1.1-0.3c0.3-0.2,0.6-0.4,0.8-0.7l0.7,0.6C84.6,9.6,83.7,10.1,82.5,10.1z M82.4,3.8
c-0.5,0-0.9,0.2-1.2,0.5c-0.3,0.4-0.5,0.8-0.6,1.5H84V5.7c0-0.6-0.2-1.1-0.5-1.4S82.9,3.8,82.4,3.8z"/>
</g>
<g>
<path fill="#6F6F6E" d="M86.2,6.4c0-1.1,0.3-1.9,0.8-2.6c0.5-0.7,1.2-1,2-1c0.8,0,1.5,0.3,2,0.8V0h1.2v10h-1.1L91,9.2
c-0.5,0.6-1.1,0.9-2,0.9c-0.8,0-1.5-0.3-2-1C86.5,8.4,86.2,7.6,86.2,6.4L86.2,6.4z M87.4,6.5c0,0.8,0.2,1.4,0.5,1.9
c0.3,0.5,0.8,0.7,1.4,0.7c0.8,0,1.3-0.3,1.7-1V4.8c-0.4-0.7-0.9-1-1.7-1c-0.6,0-1,0.2-1.4,0.7C87.6,5,87.4,5.6,87.4,6.5z"/>
</g>
<g>
<path fill="#6F6F6E" d="M103.3,6.5c0,1.1-0.2,1.9-0.7,2.6c-0.5,0.7-1.2,1-2,1c-0.9,0-1.6-0.3-2.1-0.9L98.4,10h-1.1V0h1.2v3.7
c0.5-0.6,1.2-0.9,2-0.9c0.9,0,1.5,0.3,2,1c0.5,0.6,0.7,1.5,0.7,2.6V6.5z M102.1,6.4c0-0.8-0.2-1.4-0.5-1.9
c-0.3-0.4-0.8-0.7-1.4-0.7c-0.8,0-1.4,0.4-1.7,1.1v3c0.4,0.7,0.9,1.1,1.7,1.1c0.6,0,1-0.2,1.3-0.7C101.9,8,102.1,7.3,102.1,6.4z"
/>
<path fill="#6F6F6E" d="M107.1,8.2l1.6-5.3h1.3l-2.8,8.1c-0.4,1.2-1.1,1.8-2.1,1.8l-0.2,0l-0.4-0.1v-1l0.3,0
c0.4,0,0.7-0.1,0.9-0.2c0.2-0.2,0.4-0.5,0.6-0.9l0.3-0.7L104,2.9h1.3L107.1,8.2z"/>
</g>
<g>
<path fill="#6F6F6E" d="M110.9,9.3c0-0.2,0.1-0.4,0.2-0.5c0.1-0.1,0.3-0.2,0.6-0.2s0.4,0.1,0.6,0.2c0.1,0.1,0.2,0.3,0.2,0.5
c0,0.2-0.1,0.4-0.2,0.5c-0.1,0.1-0.3,0.2-0.6,0.2s-0.4-0.1-0.6-0.2C110.9,9.7,110.9,9.5,110.9,9.3z M110.9,3.6
c0-0.2,0.1-0.4,0.2-0.5c0.1-0.1,0.3-0.2,0.6-0.2s0.4,0.1,0.6,0.2c0.1,0.1,0.2,0.3,0.2,0.5c0,0.2-0.1,0.4-0.2,0.5
c-0.1,0.1-0.3,0.2-0.6,0.2s-0.4-0.1-0.6-0.2C110.9,4,110.9,3.8,110.9,3.6z"/>
</g>
</g>
<polygon fill="#6F6F6E" points="52.5,18.8 52.5,21.4 46.4,21.4 46.4,24.9 51,24.9 51,27.4 46.4,27.4 46.4,31 52.5,31 52.5,33.6
43,33.6 43,18.8 "/>
<g>
<path fill="#6F6F6E" d="M53.2,18.8H56c0.3,0,0.5,0.1,0.7,0.2c0.2,0.1,0.3,0.3,0.4,0.5l2.9,7.9c0.1,0.3,0.3,0.7,0.4,1.1
c0.1,0.4,0.3,0.8,0.4,1.3c0.1-0.4,0.2-0.9,0.3-1.3c0.1-0.4,0.2-0.8,0.4-1.1l2.8-7.9c0.1-0.2,0.2-0.4,0.4-0.5s0.4-0.2,0.7-0.2h2.8
l-5.9,14.8h-3.1L53.2,18.8z"/>
<path fill="#6F6F6E" d="M82.5,26.2c0,1.1-0.2,2.1-0.6,3c-0.4,0.9-0.9,1.7-1.6,2.4c-0.7,0.7-1.5,1.2-2.4,1.6c-0.9,0.4-2,0.6-3.1,0.6
c-1.1,0-2.2-0.2-3.1-0.6c-0.9-0.4-1.8-0.9-2.4-1.6c-0.7-0.7-1.2-1.5-1.6-2.4c-0.4-0.9-0.6-1.9-0.6-3c0-1.1,0.2-2.1,0.6-3
c0.4-0.9,0.9-1.7,1.6-2.4c0.7-0.7,1.5-1.2,2.4-1.6c0.9-0.4,2-0.6,3.1-0.6c1.2,0,2.2,0.2,3.1,0.6c0.9,0.4,1.8,0.9,2.4,1.6
c0.7,0.7,1.2,1.5,1.6,2.4C82.3,24.1,82.5,25.1,82.5,26.2 M79,26.2c0-0.7-0.1-1.4-0.3-2c-0.2-0.6-0.5-1.1-0.8-1.5
c-0.4-0.4-0.8-0.7-1.3-0.9c-0.5-0.2-1.1-0.3-1.8-0.3c-0.7,0-1.3,0.1-1.8,0.3c-0.5,0.2-1,0.5-1.3,0.9c-0.4,0.4-0.6,0.9-0.8,1.5
c-0.2,0.6-0.3,1.2-0.3,2c0,0.7,0.1,1.4,0.3,2c0.2,0.6,0.5,1.1,0.8,1.5c0.4,0.4,0.8,0.7,1.3,0.9c0.5,0.2,1.1,0.3,1.8,0.3
c0.7,0,1.2-0.1,1.8-0.3c0.5-0.2,0.9-0.5,1.3-0.9c0.4-0.4,0.6-0.9,0.8-1.5C78.9,27.6,79,26.9,79,26.2"/>
</g>
<polygon fill="#6F6F6E" points="87.2,30.9 92.7,30.9 92.7,33.6 83.8,33.6 83.8,18.8 87.2,18.8 "/>
<g>
<path fill="#6F6F6E" d="M99.6,30.9c0.5,0,0.9-0.1,1.2-0.2c0.4-0.2,0.7-0.4,0.9-0.7c0.2-0.3,0.4-0.6,0.6-1c0.1-0.4,0.2-0.9,0.2-1.4
v-8.8h3.4v8.8c0,0.9-0.1,1.7-0.4,2.5c-0.3,0.8-0.7,1.4-1.3,2c-0.5,0.5-1.2,1-2,1.3c-0.8,0.3-1.7,0.5-2.6,0.5c-1,0-1.9-0.2-2.7-0.5
c-0.8-0.3-1.4-0.7-2-1.3c-0.5-0.5-1-1.2-1.3-2c-0.3-0.8-0.4-1.6-0.4-2.5v-8.8h3.4v8.7c0,0.5,0.1,1,0.2,1.4c0.1,0.4,0.3,0.8,0.6,1
c0.2,0.3,0.6,0.5,0.9,0.7C98.8,30.8,99.2,30.9,99.6,30.9"/>
</g>
<polygon fill="#6F6F6E" points="118.9,18.8 118.9,21.5 114.8,21.5 114.8,33.6 111.4,33.6 111.4,21.5 107.2,21.5 107.2,18.8 "/>
<rect x="120.3" y="18.8" fill="#6F6F6E" width="3.4" height="14.8"/>
<g>
<path fill="#6F6F6E" d="M140.6,26.2c0,1.1-0.2,2.1-0.6,3c-0.4,0.9-0.9,1.7-1.6,2.4c-0.7,0.7-1.5,1.2-2.4,1.6
c-0.9,0.4-2,0.6-3.1,0.6c-1.1,0-2.2-0.2-3.1-0.6c-0.9-0.4-1.8-0.9-2.4-1.6c-0.7-0.7-1.2-1.5-1.6-2.4c-0.4-0.9-0.6-1.9-0.6-3
c0-1.1,0.2-2.1,0.6-3c0.4-0.9,0.9-1.7,1.6-2.4c0.7-0.7,1.5-1.2,2.4-1.6c0.9-0.4,2-0.6,3.1-0.6c1.2,0,2.2,0.2,3.1,0.6
c0.9,0.4,1.7,0.9,2.4,1.6c0.7,0.7,1.2,1.5,1.6,2.4C140.4,24.1,140.6,25.1,140.6,26.2 M137.1,26.2c0-0.7-0.1-1.4-0.3-2
c-0.2-0.6-0.5-1.1-0.8-1.5c-0.4-0.4-0.8-0.7-1.3-0.9c-0.5-0.2-1.1-0.3-1.8-0.3c-0.7,0-1.3,0.1-1.8,0.3c-0.5,0.2-1,0.5-1.3,0.9
c-0.4,0.4-0.6,0.9-0.8,1.5c-0.2,0.6-0.3,1.2-0.3,2c0,0.7,0.1,1.4,0.3,2c0.2,0.6,0.5,1.1,0.8,1.5c0.4,0.4,0.8,0.7,1.3,0.9
c0.5,0.2,1.1,0.3,1.8,0.3c0.7,0,1.2-0.1,1.8-0.3c0.5-0.2,0.9-0.5,1.3-0.9c0.4-0.4,0.6-0.9,0.8-1.5C137,27.6,137.1,26.9,137.1,26.2"
/>
<path fill="#6F6F6E" d="M144.1,18.8c0.1,0,0.2,0,0.3,0.1c0.1,0,0.2,0.1,0.2,0.2c0.1,0.1,0.2,0.2,0.3,0.3l7,8.9c0-0.3,0-0.6-0.1-0.8
c0-0.3,0-0.5,0-0.8v-7.8h3v14.8H153c-0.3,0-0.5,0-0.7-0.1c-0.2-0.1-0.4-0.2-0.5-0.4l-7-8.8c0,0.3,0,0.5,0,0.8s0,0.5,0,0.7v7.9h-3
V18.8h1.8C143.8,18.8,143.9,18.8,144.1,18.8"/>
</g>
<polygon fill="#6F6F6E" points="43,38 43,47.4 44.2,47.4 44.2,43.3 48.1,43.3 48.1,42.3 44.2,42.3 44.2,39 48.8,39 48.8,38 "/>
<g>
<path fill="#6F6F6E" d="M53.8,46.4c0.4,0,0.7-0.1,1-0.2c0.3-0.1,0.6-0.3,0.8-0.6c0.2-0.2,0.4-0.5,0.5-0.8c0.1-0.3,0.2-0.7,0.2-1.1
V38h1.3v5.7c0,0.5-0.1,1-0.3,1.5c-0.2,0.5-0.4,0.9-0.7,1.2c-0.3,0.3-0.7,0.6-1.2,0.8c-0.5,0.2-1,0.3-1.6,0.3
c-0.6,0-1.1-0.1-1.6-0.3c-0.5-0.2-0.9-0.5-1.2-0.8c-0.3-0.3-0.6-0.7-0.7-1.2c-0.2-0.5-0.3-1-0.3-1.5V38h1.3v5.7
c0,0.4,0.1,0.8,0.2,1.1c0.1,0.3,0.3,0.6,0.5,0.8s0.5,0.4,0.8,0.6C53.1,46.3,53.5,46.4,53.8,46.4"/>
<path fill="#6F6F6E" d="M59.8,38c0.1,0,0.1,0.1,0.2,0.2l5.5,7.1c0-0.1,0-0.2,0-0.3c0-0.1,0-0.2,0-0.3V38h1.1v9.4h-0.6
c-0.1,0-0.2,0-0.3-0.1c-0.1,0-0.1-0.1-0.2-0.2L60,40.1c0,0.1,0,0.2,0,0.3c0,0.1,0,0.2,0,0.3v6.7h-1.1V38h0.7
C59.7,38,59.7,38,59.8,38"/>
<path fill="#6F6F6E" d="M76.1,42.7c0,0.7-0.1,1.3-0.3,1.9c-0.2,0.6-0.5,1.1-0.9,1.5c-0.4,0.4-0.9,0.7-1.5,1
c-0.6,0.2-1.2,0.3-1.9,0.3h-3.5V38h3.5c0.7,0,1.3,0.1,1.9,0.3c0.6,0.2,1.1,0.5,1.5,1c0.4,0.4,0.7,0.9,0.9,1.5
C76,41.3,76.1,42,76.1,42.7 M74.8,42.7c0-0.6-0.1-1.1-0.2-1.6c-0.2-0.5-0.4-0.8-0.7-1.2c-0.3-0.3-0.6-0.6-1.1-0.7
C72.4,39.1,72,39,71.5,39h-2.2v7.4h2.2c0.5,0,1-0.1,1.4-0.2c0.4-0.2,0.8-0.4,1.1-0.7c0.3-0.3,0.5-0.7,0.7-1.2
C74.7,43.8,74.8,43.3,74.8,42.7"/>
</g>
<rect x="77.3" y="38" fill="#6F6F6E" width="1.3" height="9.4"/>
<g>
<path fill="#6F6F6E" d="M80.8,38c0.1,0,0.1,0.1,0.2,0.2l5.5,7.1c0-0.1,0-0.2,0-0.3c0-0.1,0-0.2,0-0.3V38h1.1v9.4h-0.6
c-0.1,0-0.2,0-0.3-0.1c-0.1,0-0.1-0.1-0.2-0.2L81,40.1c0,0.1,0,0.2,0,0.3c0,0.1,0,0.2,0,0.3v6.7h-1.1V38h0.7
C80.7,38,80.8,38,80.8,38"/>
<path fill="#6F6F6E" d="M93.4,46.5c0.3,0,0.5,0,0.7,0c0.2,0,0.4-0.1,0.6-0.1c0.2,0,0.4-0.1,0.5-0.2c0.2-0.1,0.3-0.1,0.5-0.2v-2.1
h-1.5c-0.1,0-0.2,0-0.2-0.1c-0.1,0-0.1-0.1-0.1-0.2v-0.7h2.9v3.6c-0.2,0.2-0.5,0.3-0.7,0.4c-0.3,0.1-0.5,0.2-0.8,0.3
c-0.3,0.1-0.6,0.2-0.9,0.2c-0.3,0-0.7,0.1-1.1,0.1c-0.7,0-1.3-0.1-1.9-0.4c-0.6-0.2-1.1-0.6-1.5-1c-0.4-0.4-0.7-0.9-1-1.5
c-0.2-0.6-0.3-1.2-0.3-2c0-0.7,0.1-1.4,0.3-2c0.2-0.6,0.5-1.1,1-1.5s0.9-0.8,1.5-1c0.6-0.2,1.3-0.3,2-0.3c0.4,0,0.7,0,1,0.1
c0.3,0.1,0.6,0.1,0.9,0.2c0.3,0.1,0.5,0.2,0.8,0.4c0.2,0.1,0.4,0.3,0.6,0.5l-0.4,0.6c-0.1,0.1-0.2,0.2-0.3,0.2
c-0.1,0-0.1,0-0.2-0.1c-0.1-0.1-0.2-0.1-0.4-0.2c-0.1-0.1-0.3-0.2-0.5-0.3c-0.2-0.1-0.4-0.2-0.7-0.2C94.1,39,93.8,39,93.4,39
c-0.5,0-1,0.1-1.4,0.3c-0.4,0.2-0.8,0.4-1.1,0.7c-0.3,0.3-0.5,0.7-0.7,1.2c-0.2,0.5-0.2,1-0.2,1.5c0,0.6,0.1,1.1,0.3,1.6
c0.2,0.5,0.4,0.9,0.7,1.2c0.3,0.3,0.7,0.6,1.1,0.7C92.4,46.4,92.9,46.5,93.4,46.5"/>
</g>
<polygon fill="#6F6F6E" points="0,27.4 0,33.6 15.6,24.6 15.6,18.3 "/>
<polygon fill="#6F6F6E" points="0,35.8 0,42 15.6,33 15.6,26.7 "/>
<polygon fill="#6F6F6E" points="17.5,16.2 17.5,9.9 33.1,18.9 33.1,25.2 "/>
<polygon fill="#6F6F6E" points="33.1,33.6 17.5,24.6 17.5,18.3 33.1,27.4 "/>
<polygon fill="#6F6F6E" points="0,18.9 0,25.2 15.6,16.2 15.6,9.9 "/>
<polygon fill="#6F6F6E" points="25.8,31.5 17.5,26.7 17.5,33 25.8,37.8 "/>
<polygon fill="#6F6F6E" points="1.9,43.2 9.3,47.4 24,38.9 16.5,34.7 "/>
<polygon fill="#6F6F6E" points="27.6,36.8 27.6,32.6 31.3,34.7 "/>
</svg>
Add this wherever you want the image to appear, taking note to edit the path depending on your directory setup:-
<svg><use xlink:href="/static/img/evotoolkit-059f9bb4f6.svg#powered-by-evolution-funding-logo"></use></svg>Icons10
An overview of all the EvoToolkit icons which are currently in use, and some which aren't. You can either grab the SVG symbol code directly via 'View Code', or download in SVG format for use in design apps.
Arrow
This code represents the SVG icon.
<svg id="arrow" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 13.4 7.7"><path d="M6.7 7.7c-.3 0-.5-.1-.7-.3l-6-6L1.4 0l5.3 5.3L12 0l1.4 1.4-6 6c-.2.2-.4.3-.7.3z"/></svg>Add this wherever you want the image to appear, taking note to edit the path depending on your directory setup:-
<svg><use xlink:href="/static/img/evotoolkit-059f9bb4f6.svg#arrow"></use></svg>Caution
Used by: Alert BoxCaution
This code represents the SVG icon.
<svg id="caution" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M507.494 426.066L282.864 53.537a31.372 31.372 0 00-53.73 0L4.506 426.066a31.37 31.37 0 0026.864 47.569h449.259a31.372 31.372 0 0026.865-47.569zM256.167 167.227c12.901 0 23.817 7.278 23.817 20.178 0 39.363-4.631 95.929-4.631 135.292 0 10.255-11.247 14.554-19.186 14.554-10.584 0-19.516-4.3-19.516-14.554 0-39.363-4.63-95.929-4.63-135.292 0-12.9 10.584-20.178 24.146-20.178zm.331 243.791c-14.554 0-25.471-11.908-25.471-25.47 0-13.893 10.916-25.47 25.471-25.47 13.562 0 25.14 11.577 25.14 25.47 0 13.562-11.578 25.47-25.14 25.47z"/></svg>Add this wherever you want the image to appear, taking note to edit the path depending on your directory setup:-
<svg><use xlink:href="/static/img/evotoolkit-059f9bb4f6.svg#caution"></use></svg>Calendar
Used by: Date InputCalendar
This code represents the SVG icon.
<svg id="calendar" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16.2 18.1"><path d="M13.3 1.6V.5c0-.3-.2-.5-.5-.5s-.5.2-.5.5v1.1H4.1V.5c0-.3-.2-.5-.5-.5S3 .2 3 .5v1.1H0V18h16.2V1.6h-2.9zM6 14.5h4.2v2.3c0 .1 0 .2.1.3H5.9c.1-.2.1-.3.1-.4v-2.2zm0-1.1v-2.6h4.2v2.6H6zm9.2-6.2v2.6h-3.8V7.2h3.8zm-5 2.5H6V7.2h4.2v2.5zm-5.3 0H1.1V7.2h3.8v2.5zm-3.8 1.1h3.8v2.6H1.1v-2.6zm10.2 0h3.8v2.6h-3.8v-2.6zM1.1 2.7h2v1.1c0 .3.2.5.5.5s.5-.2.5-.5V2.7h8.1v1.1c0 .3.2.5.5.5s.5-.2.5-.5V2.7H15v3.4H1.1V2.7zm0 11.8h3.8v2.3c0 .1 0 .2.1.3H1.1v-2.6zM11.2 17c.1-.1.1-.2.1-.3v-2.3h3.8V17h-3.9z"/></svg>Add this wherever you want the image to appear, taking note to edit the path depending on your directory setup:-
<svg><use xlink:href="/static/img/evotoolkit-059f9bb4f6.svg#calendar"></use></svg>Circle Play
Used by: YoutubeCircle Play
This code represents the SVG icon.
<svg id="circle-play" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 15.2 15.2"><circle cx="7.6" cy="7.6" r="7.6"/><path fill="#FFF" d="M10.1 7.6L6.5 5.4v4.4z"/></svg>Add this wherever you want the image to appear, taking note to edit the path depending on your directory setup:-
<svg><use xlink:href="/static/img/evotoolkit-059f9bb4f6.svg#circle-play"></use></svg>Close
This code represents the SVG icon.
<svg id="close" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M20 3l-2-2-8 8-8-8-2 2 8 8-8 8 2 2 8-8 8 8 2-2-8-8z"/></svg>Add this wherever you want the image to appear, taking note to edit the path depending on your directory setup:-
<svg><use xlink:href="/static/img/evotoolkit-059f9bb4f6.svg#close"></use></svg>Eye
Used by: Text InputsEye
This code represents the SVG icon.
<svg id="eye" xmlns="http://www.w3.org/2000/svg" id="eye" viewBox="0 0 446.9 289.7">
<path d="M415.5,135.5C365.5,69,297.8,28.1,223,28.1C148.3,28.1,80.6,69,30.6,135.4c-4.1,5.4-4.1,13,0,18.5
c50,66.5,117.8,107.4,192.5,107.4c74.7,0,142.5-40.9,192.5-107.3C419.6,148.5,419.6,140.9,415.5,135.5z M224.1,221.7
c-42.6,0-77.1-34.5-77.1-77.1c0-42.6,34.5-77.1,77.1-77.1s77.1,34.5,77.1,77.1C301.3,187.2,266.7,221.7,224.1,221.7z"></path>
<circle cx="224.1" cy="144.6" r="42.5"></circle>
</svg>Add this wherever you want the image to appear, taking note to edit the path depending on your directory setup:-
<svg><use xlink:href="/static/img/evotoolkit-059f9bb4f6.svg#eye"></use></svg>Info
This code represents the SVG icon.
<svg id="info" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 44 44"><path d="M22 0C9.8 0 0 9.8 0 22s9.8 22 22 22 22-9.8 22-22S34.2 0 22 0zm2.5 34.5h-5V20h5v14.5zm-2.5-18c-1.7 0-3-1.3-3-3s1.3-3 3-3 3 1.3 3 3-1.3 3-3 3z"/></svg>Add this wherever you want the image to appear, taking note to edit the path depending on your directory setup:-
<svg><use xlink:href="/static/img/evotoolkit-059f9bb4f6.svg#info"></use></svg>Loading
Used by: ButtonLoading
This code represents the SVG icon.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 50 50"><path d="M43.935 25.145c0-10.318-8.364-18.683-18.683-18.683-10.318 0-18.683 8.365-18.683 18.683h4.068c0-8.071 6.543-14.615 14.615-14.615s14.615 6.543 14.615 14.615h4.068z"/></svg>Add this wherever you want the image to appear, taking note to edit the path depending on your directory setup:-
<svg><use xlink:href="/static/img/evotoolkit-059f9bb4f6.svg#loading"></use></svg>Stop
Used by: Alert BoxStop
This code represents the SVG icon.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 510 510"><path d="M255 0C114.75 0 0 114.75 0 255s114.75 255 255 255 255-114.75 255-255S395.25 0 255 0zM51 255c0-112.2 91.8-204 204-204 45.9 0 89.25 15.3 124.95 43.35l-285.6 285.6C66.3 344.25 51 300.9 51 255zm204 204c-45.9 0-89.25-15.3-124.95-43.35l285.6-285.6C443.7 165.75 459 209.1 459 255c0 112.2-91.8 204-204 204z"/></svg>Add this wherever you want the image to appear, taking note to edit the path depending on your directory setup:-
<svg><use xlink:href="/static/img/evotoolkit-059f9bb4f6.svg#stop"></use></svg>Tick
This code represents the SVG icon.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 14.4 11.1"><path d="M13 0l-1.6 1.6-6.7 6.7-3-3-.3-.3-.7.7-.7.7 4.7 4.7 9.7-9.7z"/></svg>Add this wherever you want the image to appear, taking note to edit the path depending on your directory setup:-
<svg><use xlink:href="/static/img/evotoolkit-059f9bb4f6.svg#tick"></use></svg>